选择元素
sample
1 | < |
给位于嵌套列表第二个层次的所有<li>元素添加special类;
1 |
|
给位于表格第三列的所有单元格添加year类;
1 | $(document).ready(function() { |
为表格中包含文本Tragedy的第一行添加special类;
1 | $(document).ready(function() { |
选择包含链接(<a>)的所有列表项(<li>元素),为每个选中的列表项的同辈列表项元素添加afterlink类;
1 | $(document).ready(function() { |
为与.pdf链接最接近的祖先元素添加tragedy类
1 | $(document).ready(function() { |
事件
tips:事件冒泡
1.特定元素响应事件需要停止事件传播[.stopPropagation()]
2.部分事件处理对象,如锚元素(),需要阻止默认操作[.preventDefault()]
3.利用事件冒泡实现事件委托
分析和练习
1 | $(document).ready(function() { |
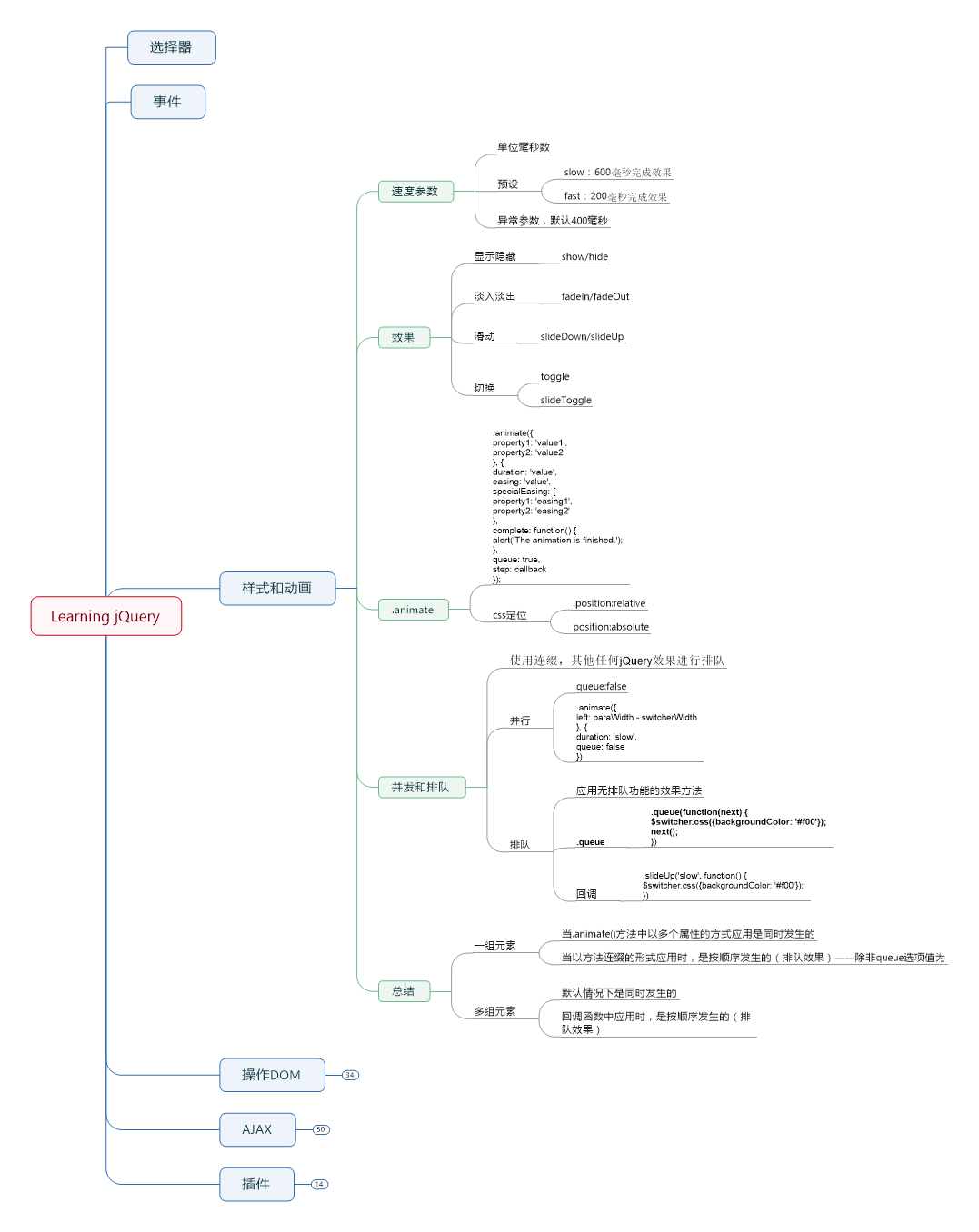
样式和动画

1.position:relative; 相对定位,元素”相对于”它的原始起点进行移动。(相对定位时,无论是否进行移动,元素仍然占据原来的空间。因此,移动元素会导致它覆盖其他框)。
2.position:absolute; 绝对定位,位置将依据浏览器左上角开始计算。
3.父容器使用相对定位,子元素使用绝对定位后,子元素的位置相对于父容器左上角。
4.相对定位和绝对定位需要配合top、right、bottom、left使用来定位具体位置。这四个属性同时只能使用相邻的两个,即上和下,左和右不能同时使用。
code view&课后练习:
1 | $(document).ready(function() { |
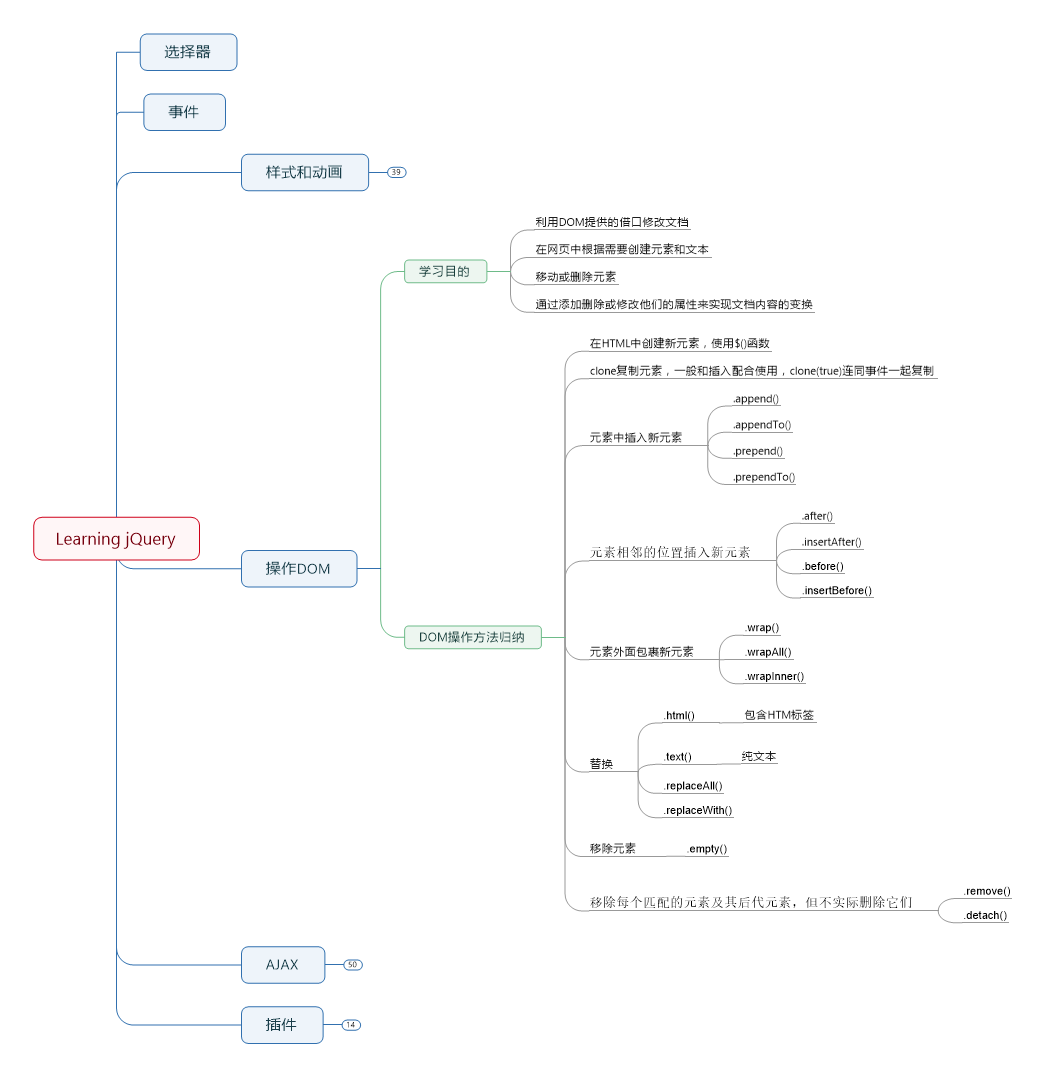
DOM操作

code view和练习:
1 | $(document).ready(function () { |
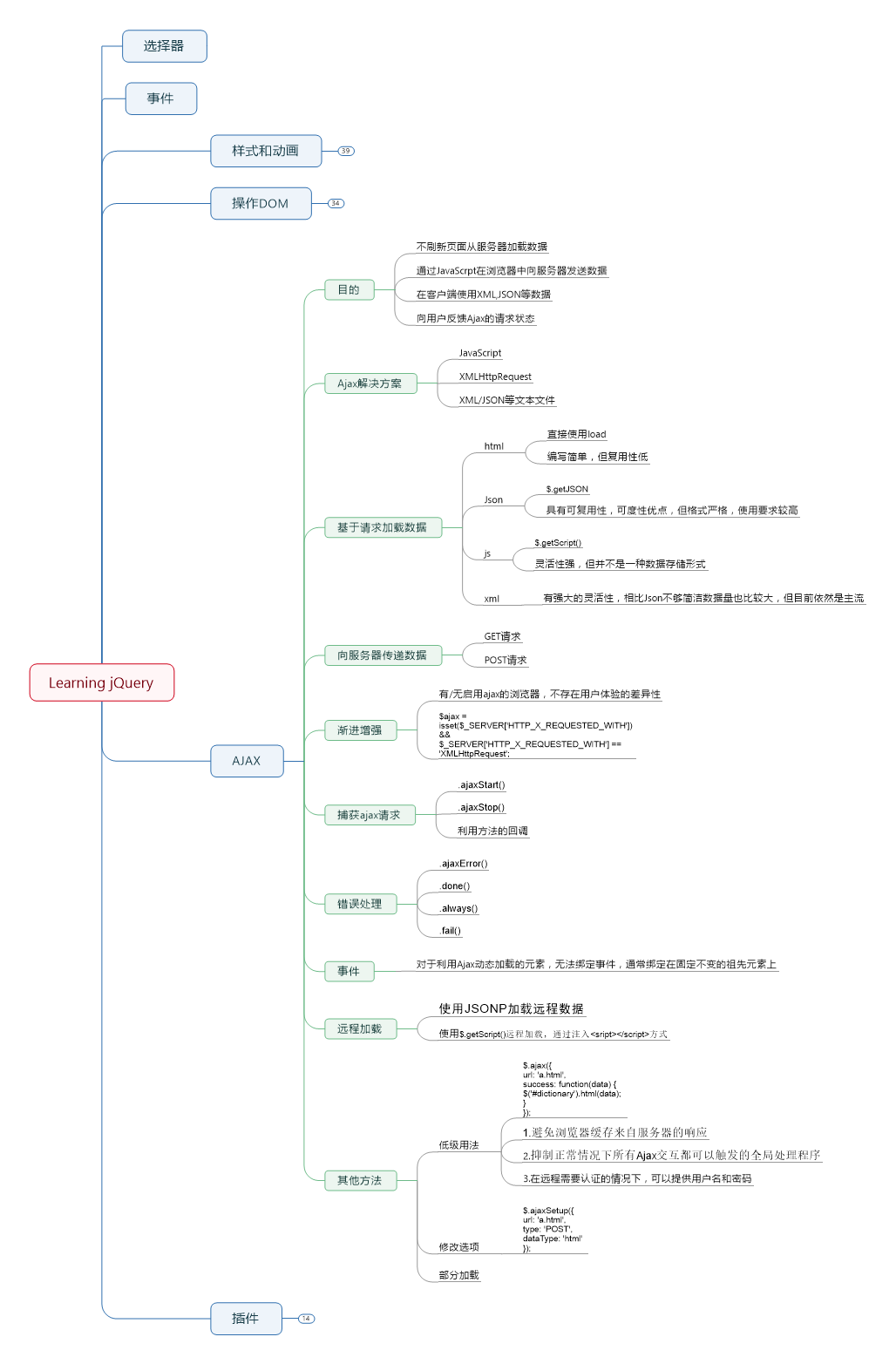
AJAX

code view和练习
1 | $(document).ready(function () { |